# 步骤条 steps
# 描述
显示任务的进度/引导用户完成某些操作
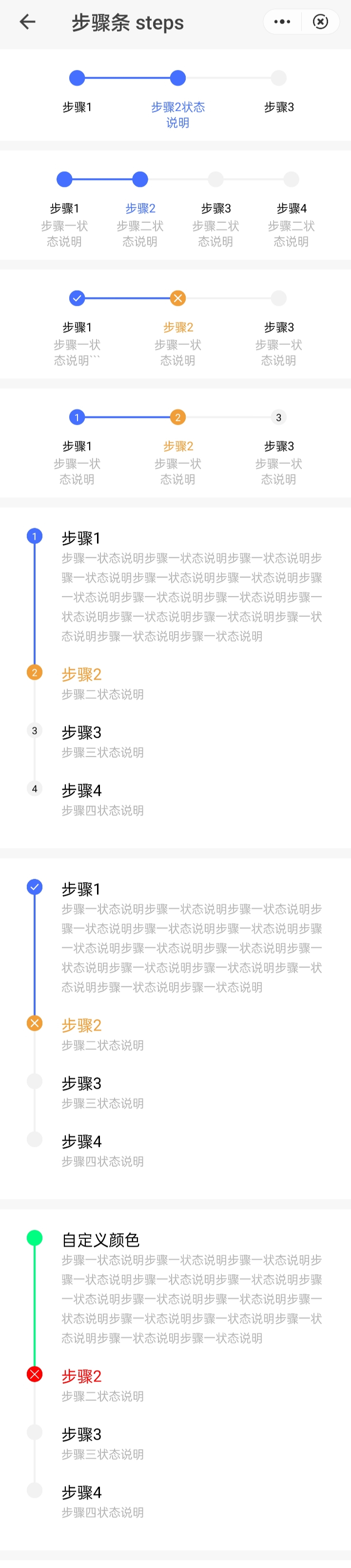
# 使用效果

# 使用方法
在.ux文件中引入组件
<import name="q-steps" src="qaui/src/components/steps/index"></import>
<import name="q-step" src="qaui/src/components/step/index"></import>
1
2
2
# 示例
<template>
<div class="qaui-steps">
<div class="qaui-steps-wrapper">
<q-steps direction="row" id="11" current="{{1}}">
<q-step title="步骤1" group-id="11"></q-step>
<q-step title="步骤2状态说明" group-id="11"></q-step>
<q-step title="步骤3" group-id="11"></q-step>
</q-steps>
</div>
<div class="qaui-steps-wrapper">
<q-steps direction="row" id="12" current="{{1}}">
<q-step title="步骤1" group-id="12" content="步骤一状态说明"></q-step>
<q-step title="步骤2" content="步骤二状态说明" group-id="12"></q-step>
<q-step title="步骤3" content="步骤二状态说明" group-id="12"></q-step>
<q-step title="步骤4" content="步骤二状态说明" group-id="12"></q-step>
</q-steps>
</div>
<div class="qaui-steps-wrapper">
<q-steps direction="row" id="16" current="{{1}}" has-icon="{{true}}">
<q-step title="步骤1" group-id="16" content="步骤一状态说明"></q-step>
<q-step
title="步骤2"
group-id="16"
content="步骤一状态说明"
status="error"
></q-step>
<q-step title="步骤3" group-id="16" content="步骤一状态说明"></q-step>
</q-steps>
</div>
<div class="qaui-steps-wrapper">
<q-steps direction="row" id="17" current="{{1}}" has-text="{{true}}">
<q-step title="步骤1" group-id="17" content="步骤一状态说明"></q-step>
<q-step
title="步骤2"
group-id="17"
content="步骤一状态说明"
status="error"
></q-step>
<q-step title="步骤3" group-id="17" content="步骤一状态说明"></q-step>
</q-steps>
</div>
<div class="qaui-steps-wrapper">
<q-steps direction="column" id="13" current="{{1}}" has-text="{{true}}">
<q-step
title="步骤1"
content="步骤一状态说明步骤一状态说明步骤一状态说明步骤一状态说明步骤一状态说明步骤一状态说明步骤一状态说明步骤一状态说明步骤一状态说明步骤一状态说明步骤一状态说明步骤一状态说明步骤一状态说明步骤一状态说明步骤一状态说明"
group-id="13"
></q-step>
<q-step
title="步骤2"
content="步骤二状态说明"
group-id="13"
status="error"
></q-step>
<q-step title="步骤3" content="步骤三状态说明" group-id="13"></q-step>
<q-step title="步骤4" content="步骤四状态说明" group-id="13"></q-step>
</q-steps>
</div>
<div class="qaui-steps-wrapper">
<q-steps direction="column" id="18" current="{{1}}" has-icon="{{true}}">
<q-step
title="步骤1"
content="步骤一状态说明步骤一状态说明步骤一状态说明步骤一状态说明步骤一状态说明步骤一状态说明步骤一状态说明步骤一状态说明步骤一状态说明步骤一状态说明步骤一状态说明步骤一状态说明步骤一状态说明步骤一状态说明步骤一状态说明"
group-id="18"
></q-step>
<q-step
title="步骤2"
content="步骤二状态说明"
group-id="18"
status="error"
></q-step>
<q-step title="步骤3" content="步骤三状态说明" group-id="18"></q-step>
<q-step title="步骤4" content="步骤四状态说明" group-id="18"></q-step>
</q-steps>
</div>
<div class="qaui-steps-wrapper">
<q-steps
direction="column"
id="14"
error-color="#FF0000"
finished-color="#00FF80"
current="{{1}}"
>
<q-step
title="自定义颜色"
content="步骤一状态说明步骤一状态说明步骤一状态说明步骤一状态说明步骤一状态说明步骤一状态说明步骤一状态说明步骤一状态说明步骤一状态说明步骤一状态说明步骤一状态说明步骤一状态说明步骤一状态说明步骤一状态说明步骤一状态说明"
group-id="14"
></q-step>
<q-step
title="步骤2"
icon="close"
content="步骤二状态说明"
group-id="14"
status="error"
></q-step>
<q-step title="步骤3" content="步骤三状态说明" group-id="14"></q-step>
<q-step title="步骤4" content="步骤四状态说明" group-id="14"></q-step>
</q-steps>
</div>
<div class="qaui-steps-wrapper">
<q-steps
direction="column"
id="15"
error-color="#FF0000"
finished-color="#00FF80"
current="{{ current }}"
>
<q-step
title="步骤1"
content="步骤一状态说明步骤一状态说明步骤一状态说明步骤一状态说明步骤一状态说明步骤一状态说明步骤一状态说明步骤一状态说明步骤一状态说明步骤一状态说明步骤一状态说明步骤一状态说明步骤一状态说明步骤一状态说明步骤一状态说明"
group-id="15"
></q-step>
<q-step title="步骤2" content="步骤二状态说明" group-id="15"></q-step>
<q-step title="步骤3" content="步骤三状态说明" group-id="15"></q-step>
<q-step title="步骤4" content="步骤四状态说明" group-id="15"></q-step>
</q-steps>
</div>
<div class="qaui-steps-button">
<q-button class="button" type="ghost" ontap="changeStatus"
>下一步</q-button
>
</div>
</div>
</template>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
export default {
data() {
return {
current: 0,
}
},
changeStatus() {
this.current = this.current + 1
},
}
1
2
3
4
5
6
7
8
9
10
11
2
3
4
5
6
7
8
9
10
11
.qaui-steps {
background-color: #f7f7f7;
flex-direction: column;
&-wrapper {
background-color: #ffffff;
padding-bottom: 10px;
margin-bottom: 10px;
}
&-button {
align-self: center;
margin-bottom: 10px;
}
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
2
3
4
5
6
7
8
9
10
11
12
13
14
15
# steps 组件属性
| 属性 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| current | Number | 0 | 当前步骤,从 0 开始 |
| direction | String | 'horizontal' | 排列方式,可选值为 'vertical' |'horizontal' |
| id | String | '' | ID,必填, 当多个 steps 组件同时使用时需保持 steps 的 id 不同 |
| hasText | Boolean | false | 步骤是否显示默认样式的数字 |
| hasIcon | Boolean | false | 步骤是否默认样式的 icon |
| finishedColor | String | #456FFF | 自定义的 finished 状态的颜色 |
| errorColor | String | #F19E38 | 自定义的 error 状态的颜色 |
# step 组件属性
| 属性 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| status | String | 'waiting' | step 的当前状态:'waiting' | 'proceed' | 'finished' | 'error' |
| icon | String | '' | icon 样式,具体样式查看 icon 组件 |
| groupId | String | '' | ID,必填(需与父组件的 id 保持一致) |
| title | String | '' | 自定义标题 |
| content | String | '' | 自定义内容 |
← 列表 list 折叠面板 collapse →